こんにちは!鹿男と申します
私はブログのテーマに有料テーマであるJINを使っております
今回はタイトルにあるように、カテゴリーがアイキャッチに重なってしまうのをなんとかしたい!と思って、解決方法が分かったので、みなさんに紹介したいと思います
アイキャッチとはブログの画像の事で、カテゴリーは自分のブログが何系の記事か分類してくれる機能のことで、下の写真のように通常左上に表示されます

なぜずらしたいと思ったのか、、、
それは私のアイキャッチとか色んな所に出てくるキャラクターは手書きなんです!
せっかく作ったキャラが隠れちゃうのは少し嫌なのです
カテゴリーをずらす方法
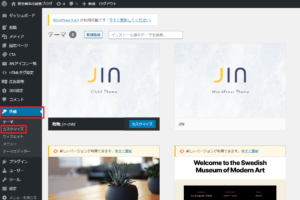
1、「外観」を押して「カスタマイズ」をクリック
画像の赤枠の所をクリック!

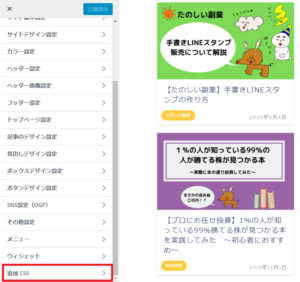
2、追加CSSにコードを入力
追加CSSの所にコードを追加してください

@media (min-width: 768px) { span.post-list-cat {top:auto!important; bottom:11px!important}}
@media (max-width: 767px){ span.post-list-cat {top:auto!important; bottom:7px!important}}
なんと!入力したらすぐにカテゴリーが移動しました!!
アイキャッチが見やすくなったし、とてもいい!!
【before】

こんな感じで画像が重なっていたのが、、、、
【after】

こんな感じで画像がとっても見やすくなりました!!
とても簡単なのでぜひやってみてくださいね!